前言
在「关于本博客的前身」中,我吐槽了用hexo写作静态博客的麻烦之处,并且指出 正是部署博客如此麻烦致使我对写作博客的热情逐渐消退 ,并最终不再更新。
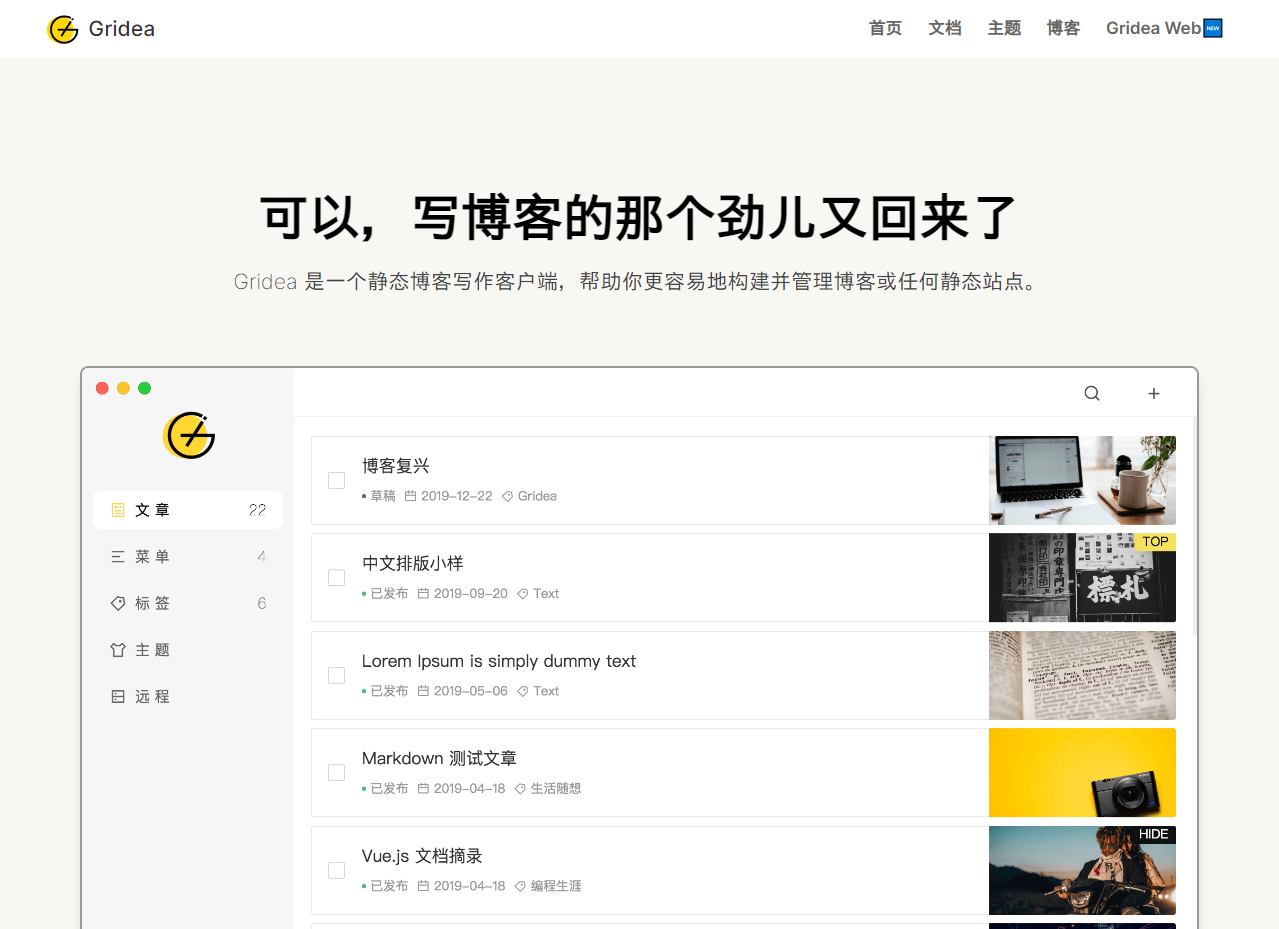
而如今,终于让我找到了近乎完美的解决方案,那就是 Gridea
正如Gridea官网所写的那样, “写博客的那个劲儿又回来了”
Gridea能极大地减少静态博客的学习成本、极大简化部署及写作流程,让内容创作者更专注于内容本身,而不是繁琐的部署过程
(要是我早几年遇上它就好了
特性
- Markdown
知道你钟爱 Markdown 写作,我们也是 - 快且安全
Gridea 所有文件都在你的本地,构建为更快更安全的静态网站,无需管理数据库,向 Wordpress 说拜拜 - 简而不凡
简单几步即可搭建网站。无论博客抑或企业站点,强大的自定义能力,轻松驾驭 - ⭐️⭐️⭐️还有你搭建网站最关心的(部分功能需要主题支持):
主题、封面图、标签、菜单、多平台部署、评论、多语言、RSS、KaTeX 公式、Google Analytics、社交链接、TOC...
部署
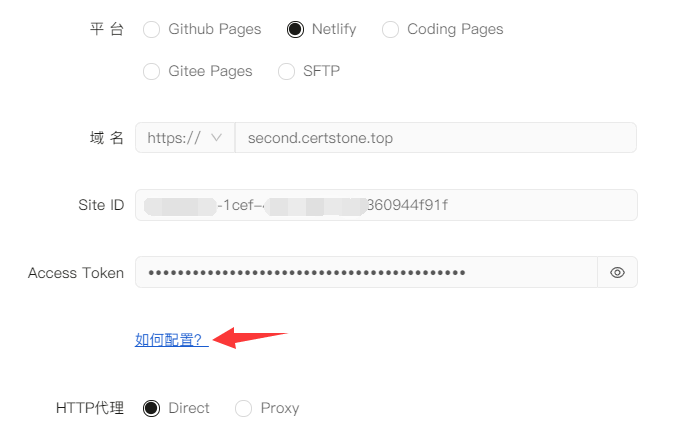
Gridea支持部署到如下平台:
其中,Coding Pages已停止服务,Gitee Pages位于国内,需要实名认证。
GitHub Pages大名鼎鼎,但国内的网络环境.....有时可能无法访问。
这里推荐使用Netlify,据我测试比GitHub要快,且免费套餐的100G流量对个人站点来说完全够用(见计费规则)
对应平台的部署教程可见图中箭头所指的链接
主题
详见https://open.gridea.dev/themes ,个人比较喜欢Rocky主题(暗色),示例地址:https://second.certstone.top/
由于Gridea全程图形化操作,非常人性化,具体的主题的配置之类的就不多说了,自己摸索一下就会了。
默认的站点源文件路径为:C:/Users/你的用户名/Documents/Gridea
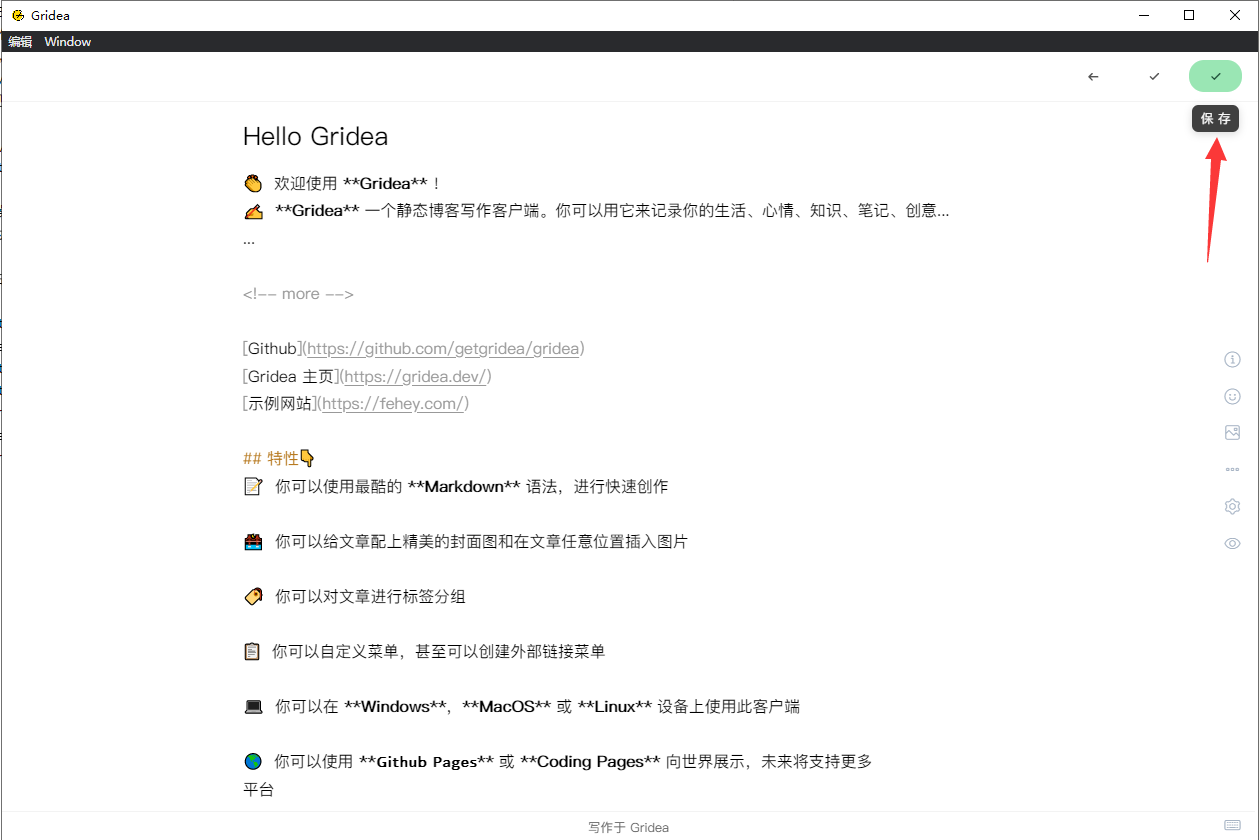
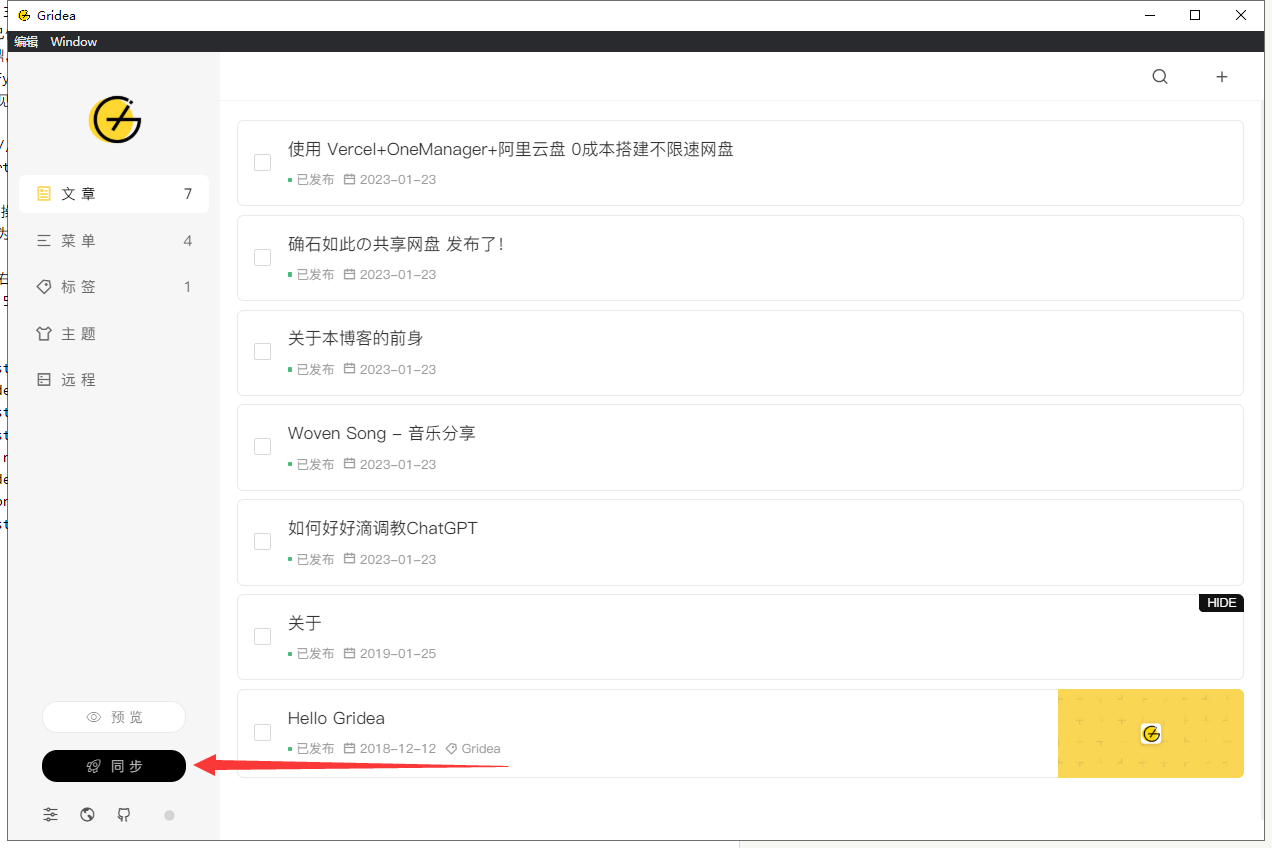
每次写作完成后,点击右上角绿色箭头保存,回到主页后点击左下角同步即可(可以先预览一下)

声明:
确石如此 | 版权所有,违者必究 | 如未注明,均为原创 | 本站采用 BY-NC-SA4.0 协议进行授权
|
转载请注明原文链接